Archive for category Trends
Which Bitmap Format Is Best?
Posted by baughdesign in Photography, Trends, Web on January 26, 2012
 Many screen capture or save from web commands are defaulting to saving image files in PNG format (portable network graphic). However, the PNG is not always the best format to use when populating a web page or sending an image file.
Many screen capture or save from web commands are defaulting to saving image files in PNG format (portable network graphic). However, the PNG is not always the best format to use when populating a web page or sending an image file.
As an example, the image at left started out at 640 x 304 pixels at 100 dots per inch resolution. Presented as a JPEG ( Joint Photographic Experts Group ) image, the file size is 34KB. The same file, with no discernible difference in quality, stacks up at a whopping 250KB when saved as a PNG. This means that the JPEG loads seven times faster in a web browser … or can be sent seven times faster as an e-mail attachment.
The PNG was developed to supplant the GIF (graphics interchange format). The GIF format has been around since the earliest days of the web, and was often used to represent vector artwork, such as logos. The GIF also offered transparency … where the background of the image dropped out, allowing the page background to “butt-up” to the image, eliminating the square images often found in photographs. One main limitation of the GIF was that it was limited to 256 colors. The PNG went much further, in that it could accurately represent a full color spectrum.
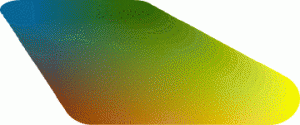
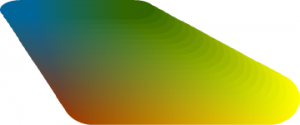
 Let’s compare two pieces of artwork. The image on the left shows gradient artwork saved as a GIF. Because of the 256-color limitation, the image shows severe aliasing and speckling … where the color gamut of the original could not be achieved.
Let’s compare two pieces of artwork. The image on the left shows gradient artwork saved as a GIF. Because of the 256-color limitation, the image shows severe aliasing and speckling … where the color gamut of the original could not be achieved.
The second image shown is a PNG. Color reproduction is accurate, and there is no evidence of speckling. The improvement in quality of the PNG over the GIF comes at a surprising size reduction. The GIF file shown here is 36KB in size, while the higher quality PNG is only 32KB!
 When file size is important, whether it is to load a web page or quickly transmit an e-mail attachment, consider using a JPEG file rather than a PNG when the image is a photograph. If the image is artwork, the PNG is the hands-down winner over the GIF when it comes to quality and reduced size.
When file size is important, whether it is to load a web page or quickly transmit an e-mail attachment, consider using a JPEG file rather than a PNG when the image is a photograph. If the image is artwork, the PNG is the hands-down winner over the GIF when it comes to quality and reduced size.
The jQuery Javascript Library …
Posted by baughdesign in Layout Design, Trends, Web on October 17, 2011
 jQuery is the most popular javascript library used in web sites today, with approximately 49% of the top 10,000 visited sites now deploying it.
jQuery is the most popular javascript library used in web sites today, with approximately 49% of the top 10,000 visited sites now deploying it.
The library allows for client-side scripting of HTML, and provides a broad range of apps for the designer.
Designed by John Resig, the library provides the tools for animation, enhanced page navigation, widget development, and numerous plug-ins.
The example shown at upper left is known as a ‘Tool Tip’. This script displays a configurable pop-up window that provides the visitor the ability to “hover” over a hyperlink and discover more information prior to clicking through.
Load time is rapid on practically every jQuery script I’ve used so far .. which have included zoomable photo images, image libraries and forms development.
To see jQuery in action, click on the image. It will open onscreen, darkening the background page. Click on the “x” or anywhere off the image to return to the page view.
For additional reading, you might start with the Wikipedia discussion page.
HTML5
Posted by baughdesign in Trends, Web on September 27, 2011
 In 2004, work began on a new web standard, HTML5. The purpose of this standard was to reduce the coding syntax errors that have piled up since the first uses of HTML. Importantly, HTML5 is designed to provide the transition to a uniform means of handling multimedia, such as streaming video, without the need for third party plug-ins such as Flash.
In 2004, work began on a new web standard, HTML5. The purpose of this standard was to reduce the coding syntax errors that have piled up since the first uses of HTML. Importantly, HTML5 is designed to provide the transition to a uniform means of handling multimedia, such as streaming video, without the need for third party plug-ins such as Flash.
As of this writing, the transition is underway, but not yet completed. A particular sticking point is the acceptance of a universal video format. Several technologies are in the running, and current browsers may or may not support one of the new encoding methods. Initially, page designers will need to provide fallback coding in case an older browser is unable to decode a new multimedia file type.
Once the new standard is firmly in place, we should see better performance, browser stability, and uniformity in web page presentation, regardless of the platform being used.
Cloud Computing …
Posted by baughdesign in Opinion, Trends, Web on September 20, 2011
 It’s shaping into a new world of computing out there, where applications, databases, and communications are being served via an internet connection rather than being produced and stored entirely on an individual PC.
It’s shaping into a new world of computing out there, where applications, databases, and communications are being served via an internet connection rather than being produced and stored entirely on an individual PC.
As an example, this site is generated on a “cloud”. The design application, authoring tools and database management applications are provided from and stored on a server in Provo, Utah.
Obviously, “cloud computing” can mean tremendous advantages to IT department budgets, as numerous applications can be deployed across an entire organization without the need for single installations and constant updates to individual PCs. Many of us have been using the cloud for some time, ‘Google Apps’ is but one example of an integrated application system.
But what are the downsides? There are a few that readily come to mind.
- There must be internet connectivity. Lose that, and you lose access.
- Security. If a virus or hacker breaches the cloud service provider, your proprietary information could become compromised or stolen. Click here for an interesting read on the subject.
- Stability. If the service provider becomes insolvent and goes out of business, how to recover?
- Control. While many systems are open source, many others are not. If one chooses to deploy a proprietary system, how much control is lost or hidden costs realized?
There’s no question that technology is moving in this direction, and it will be interesting to see how it all unfolds.
