 One of the least desirable effects of a web page is having a large amount of material that falls below the ‘fold’ … a term that defines the page content that lies below the visible part of a web page display. If there is a high degree of content, the visitor may have to scroll down to an extensive degree.
One of the least desirable effects of a web page is having a large amount of material that falls below the ‘fold’ … a term that defines the page content that lies below the visible part of a web page display. If there is a high degree of content, the visitor may have to scroll down to an extensive degree.
Part of the problem is that most web pages have their navigation elements (buttons and links) placed above the fold. When a reader scrolls down through the page content, they often lose access to those links and buttons until they scroll back up to the top of the page.
Embedding what is known as an “iFrame” (innerframe) into a web page allows for an image or another element, such as a separate web page, to be inserted into the parent web page. The iFrame tag can be configured to a set width and depth, scrolling attributes, and borders.
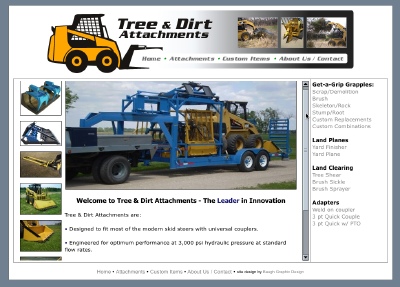
In the example above, an iFrame has been inset into the central section of the page and will serve as a placeholder for a dozen or more main content pages. It has been configured to not exceed a specified vertical depth, which means that on most browser resolutions, the entire page fits without needing to scroll. If the main content window contains elements that exceed the iFrame’s specified vertical height, then it allows that window to switch to a scrolling mode. The advantage to this design scheme? Above the fold navigational elements are always visible, regardless of where the viewer has scrolled to in the iFrame, and eliminates the need to scroll back to the top of the page to reach other main topic links.
